
PPT图表进阶秘籍 | 内附多张创意图表案例
【作者】人生哥
【来源】keynote研究所
【编辑】善小倩
平时,我们在制作幻灯片的时候,常常会遇到要处理大量数据的问题,而如何将这些数据通过图形化的方式表达显得尤为重要。
所谓一图胜千言,图表用的好,真的是会事半功倍的。但现实情况下,很多小伙伴遇到的问题是:
- 你做的图表太丑了。
- 你做的图表到底想表达什么?
- 图表太多,该用哪一个更好呢?
所以今天的这篇文章就是为了解决这些问题,期待你可以有所收获并多加练习,用行动去重新理解并转化为自己的知识!
一.关于信息图表的认知
在制作幻灯片时,很多人都难以按照这样的一个制作流程去绘制图表:

因为它足够考验我们三个方面的能力:①分析能力;②整理能力;③设计能力,很多人做不出高质量的图表,可能也是因为这些原因。

我们首先要明白,用图形化语言来传达信息的首要原则是:
1.让人看懂!
2.让人更快的看懂!
3.降低用户单位时间内的思考成本。

所以,基于上述原则,即使你图表做的再酷炫,别人看不懂那也是无用功。
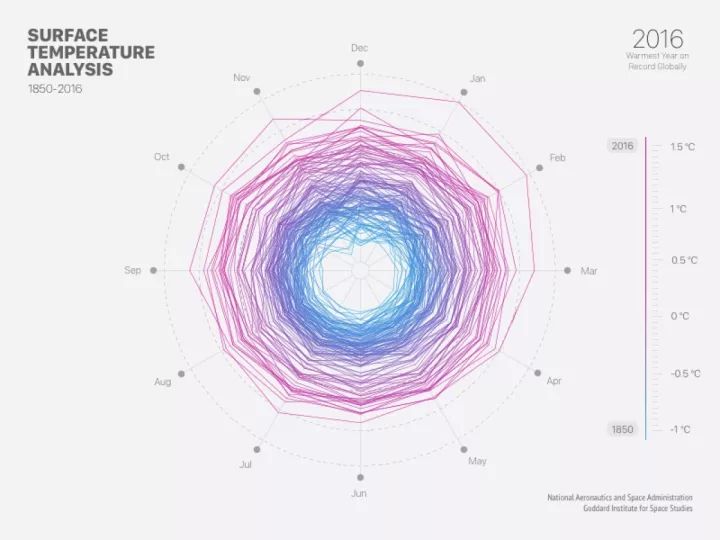
如图:这张图是属于一张设计感上乘的图表!是为了说明从1850-2016年以来表面温度增长,2016年是最高的一年。
但人们第一眼见到这张图的时候,需要很长一段时间的理解和分析这张图是告诉我什么事儿?甚至有的人很难明白!

而相反,如果你的信息图表条理数据都很清晰,但在版面设计上或是配色上并不是那么容易被理解,也是差强人意的!
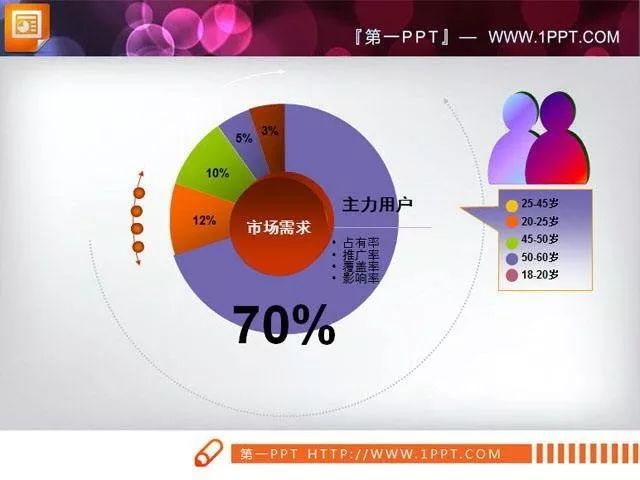
如图:这张图表使用了相同颜色的色彩,装饰线和符号使用错误,数据不能够被清晰识别。

所以我们要在合适的场景下使用合适的图表。并且用最简单有效的方式向用户传递信息!使用什么形式的图表是我们首先要思考的问题!
二、信息图表的形态
中国古代最早的图形化元素可以从两个方面参考:
1.甲骨文,文字的变体。
2.八卦,文字的图形化。
甲骨文是镌刻或写在龟甲和兽骨上的文字,也是国人印象中第一次将文字视觉化的基础。
而八卦图、太极图的出现,则是第一次将文字图形化的参考。但这些都不算是图表,而是图形。

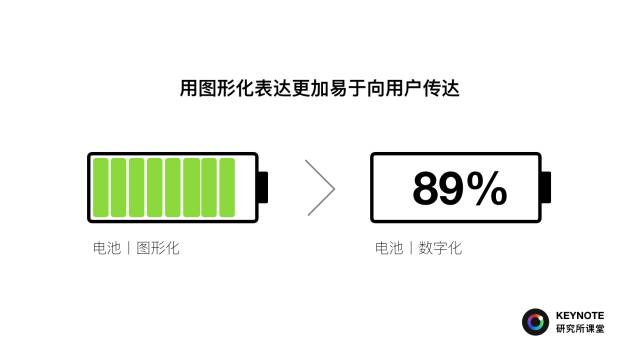
在现代,人们对于图表的认知来自于我们生活的现实场景,日常的一些物体对使用者不断的视觉刺激,如我们看到的:温度计、手机信号、电池容量等都可以归结为是信息图的范畴,它们都可以视作为:柱状图。



而这种最简单的柱状图便可以清楚的说明问题,也是我们在制作信息图过程中的追求关键点之一:避免将简单的问题复杂化。那么在日常工作中,我们该如何选用图表呢?
我们大致的梳理了几个常用的图表,并给出了使用建议。
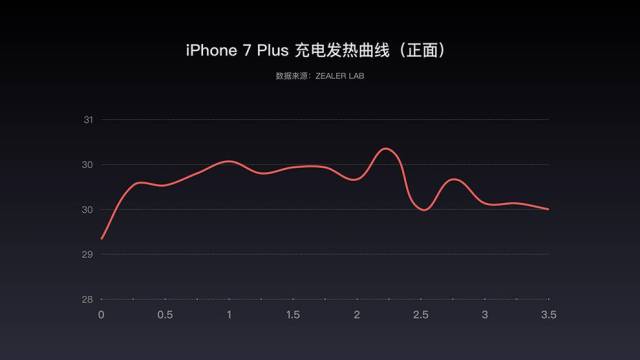
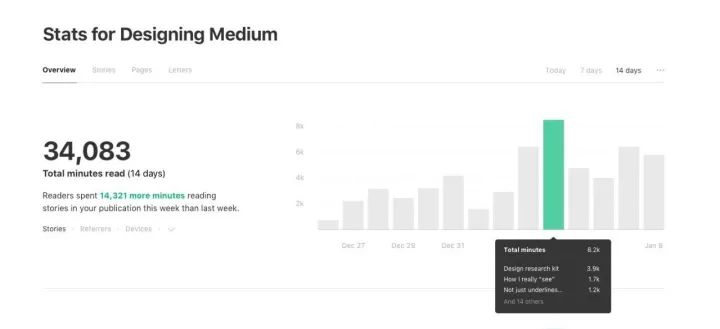
1.为了表现数据的变化和发展趋势可使用折线图

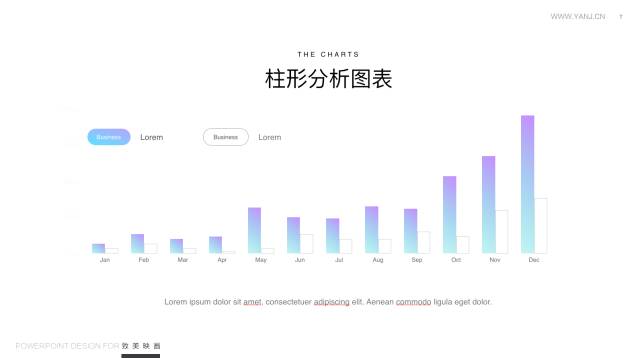
2.关于不同类别的数据比较,可以使用横向或竖向柱状图
根据不同的属性确定复杂程度。主要在于最大值和最小值的控制。


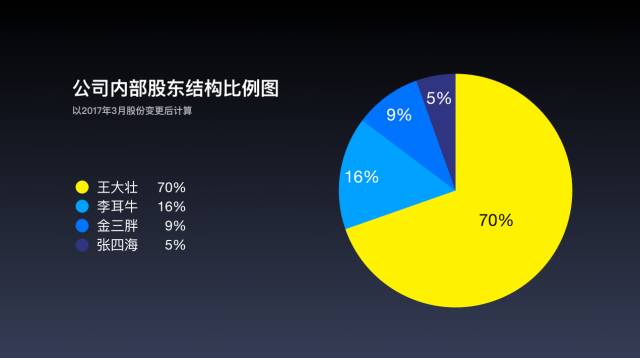
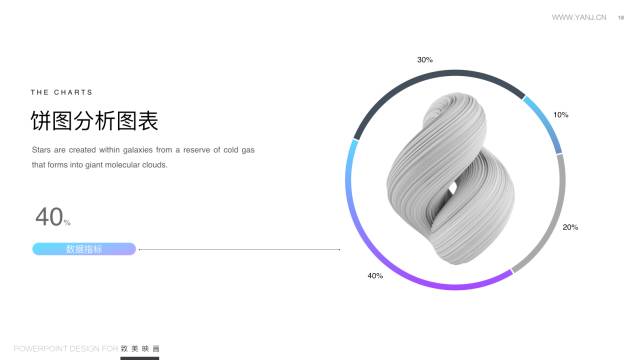
3.体现不同类别间的比例关系可以使用饼图。

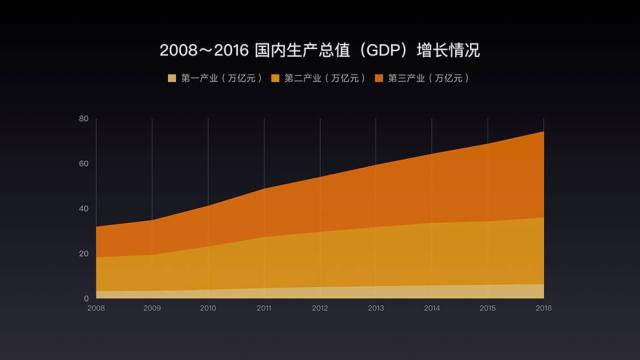
4.强调数量随着时间变化的程度可以使用面积图。


5.强调2个变量或多个变量与整体的对比可以使用独立的饼图。

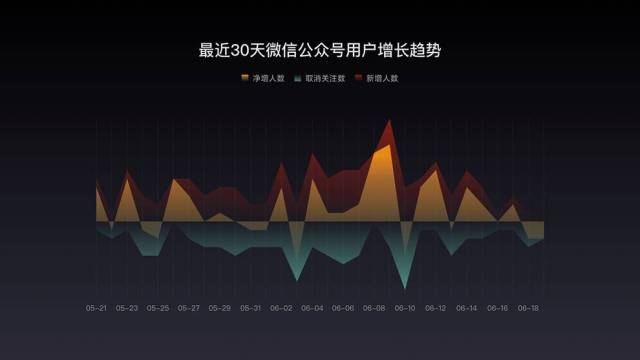
6.强调多组数据各不相同的图表时,可以使用双轴线图绘制。

7.数据过于复杂的时候可以使用1+1的复合图表进行绘制。

三、图表的对比伤害
我们常说:有对比才会有伤害,那如何通过一些技巧来强化图表的对比呢?往往现实生活中的一些场景会给我们答案。
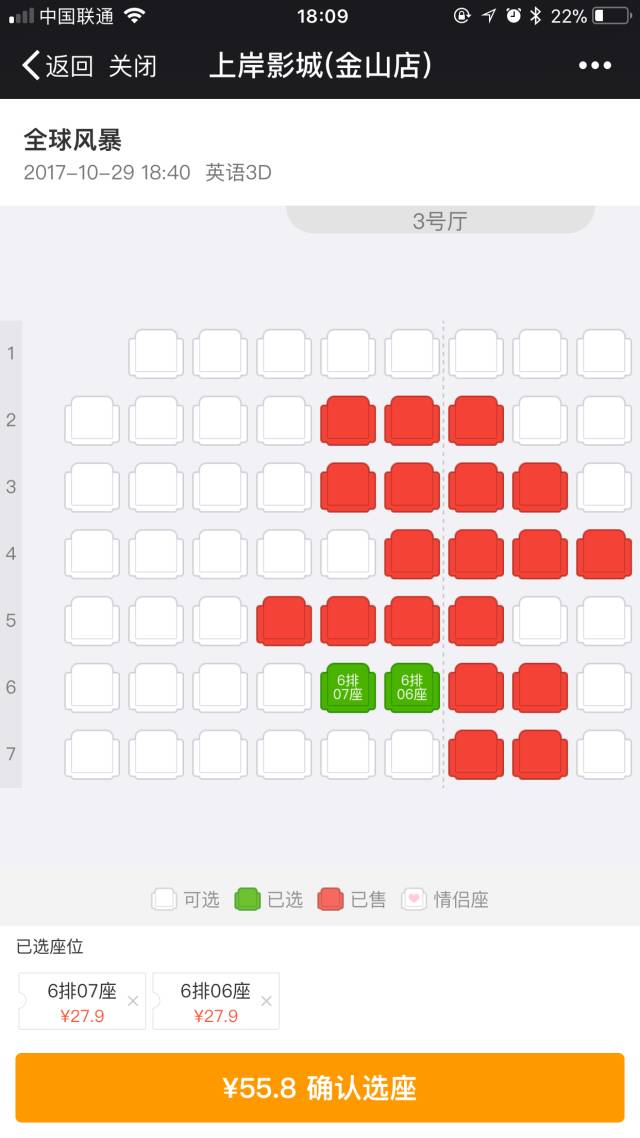
比如我们通过手机买电影票的时候,常常看到的页面,这也是一张信息图表:

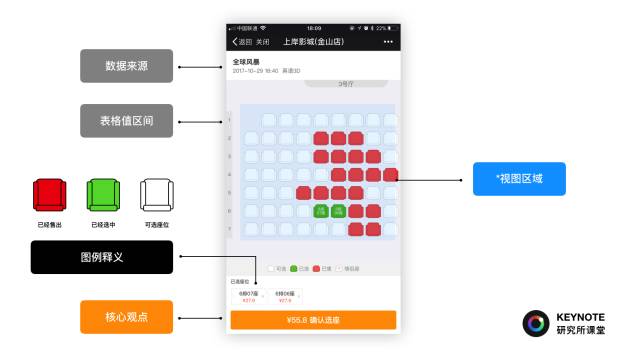
此画面给我们传达的结论是:55.8确认选座!而在选择座位的过程中,图片传达给我们的信息来自以下3个关键点:
1.图例的对比。
2.视图区域的对比。
3.核心观点的对比。

我们可以通过上图了解到,上述我们提到的3点都可以被清晰的体现,所以这也是一张可被用户感知的图表。
下图,我们通过改变视图区域的色彩,强化用户感知。

下图,通过改变画面视域中核心数据的大小对比突出重点内容!

下图,我们通过强化图域的修饰符号,突出重点说明的数据!


下图,我们通过改变图例的大小来强化用户感知。

通过不同形式的强化对比可以让图表变得更加易于传达信息!便于用户吸收和理解。
四、图表的颜色如何搭配
图表的配色该如何选取呢?
1.跟随整体幻灯片的主基色确定图表颜色。
一般来说,我们在制作PPT时,会为整体PPT设定主题颜色,而图表的颜色选用则可以围绕整体的色彩倾向选用颜色。
我们会先确定整体主题颜色倾向,如图所示:

然后,确定图表颜色倾向:


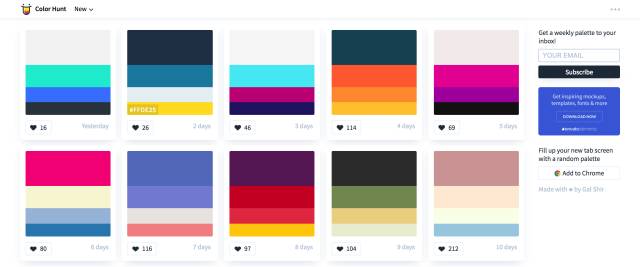
2.通过配色网站吸取颜色
首先我们可以打开一个配色网站,比如说:http://www.colorhunt.co/

你可以使用QQ截图提取色彩,然后回到幻灯片里用吸管工具吸取颜色。我们选取上图的第一款配色完成下图的颜色搭配:

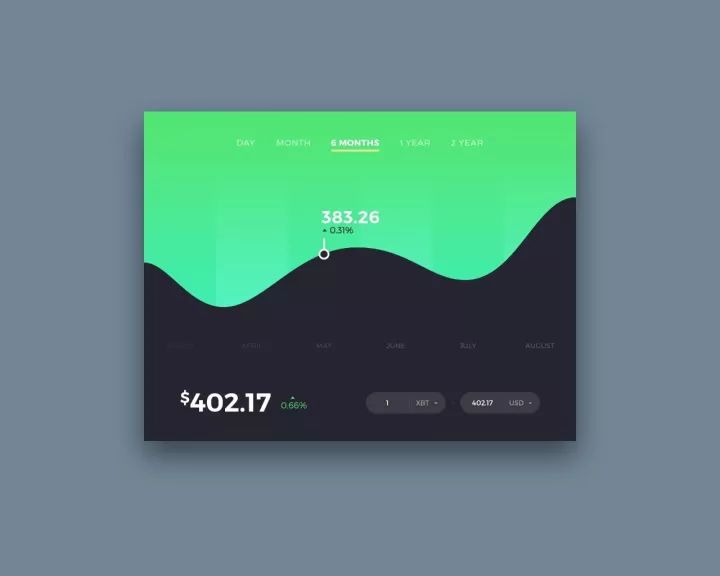
3.渐变色图表的制作方法
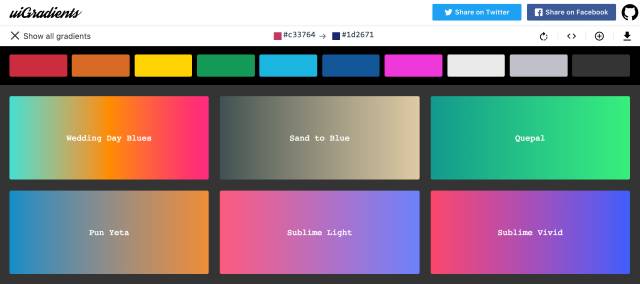
方法和上面一样,我们可以打开一个提供渐变色的网站:https://uigradients.com

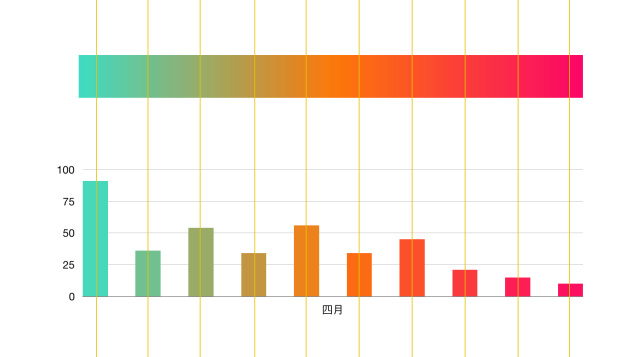
在PPT或Keynote里面创建一个与图表的宽度相同的矩形,然后用吸管工具在竖向的方向依次吸取颜色,这样制作出的图表能让渐变更加流畅。

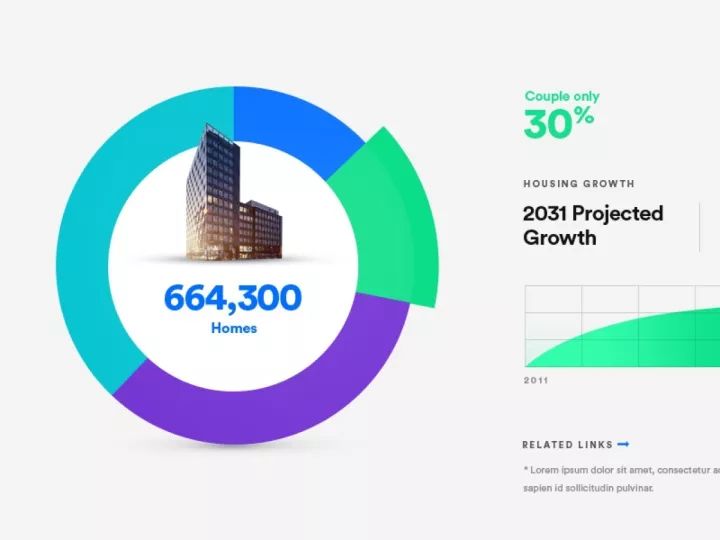
下图是完成取色之后的渐变图表:

4.手机快速制作PPT图表的利器
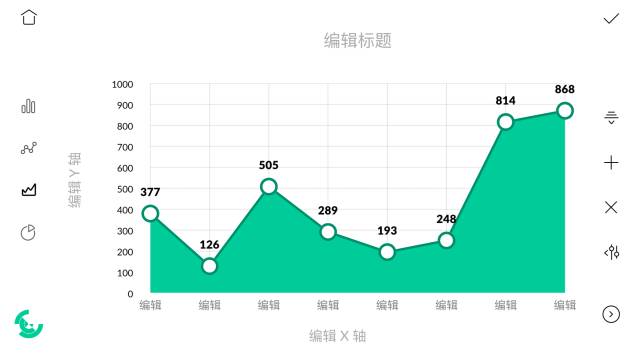
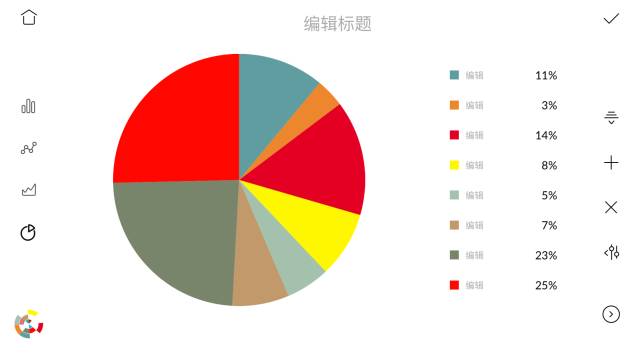
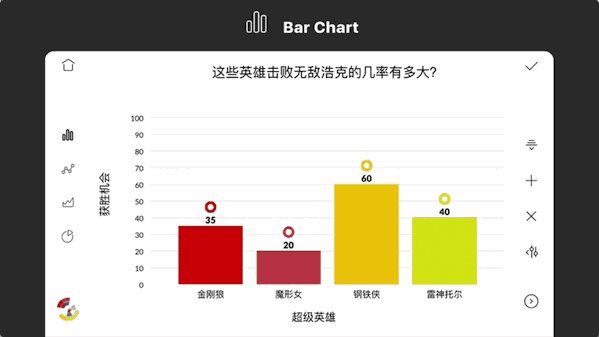
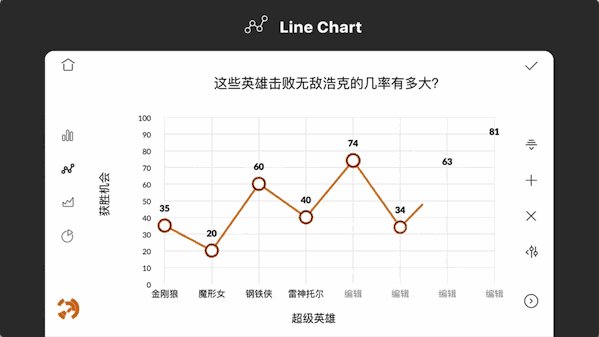
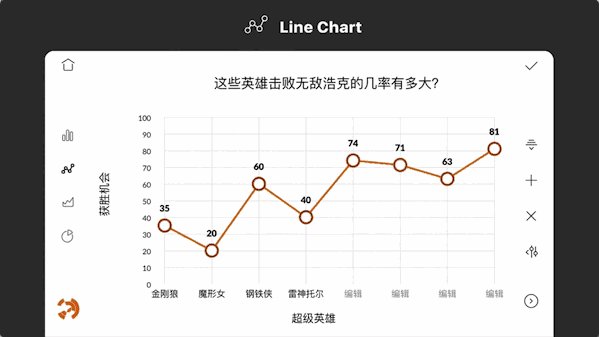
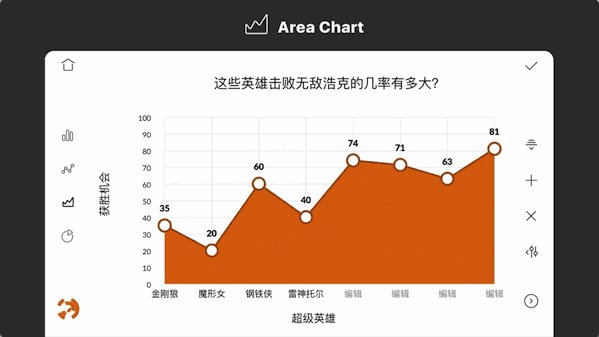
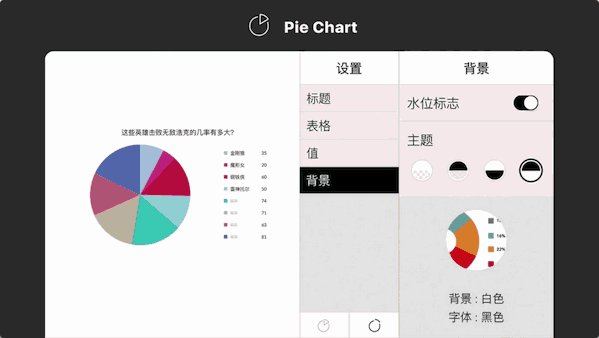
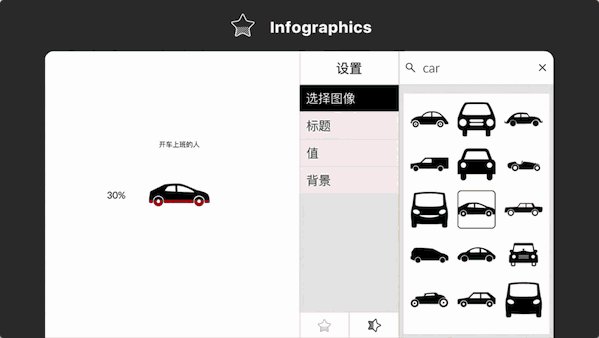
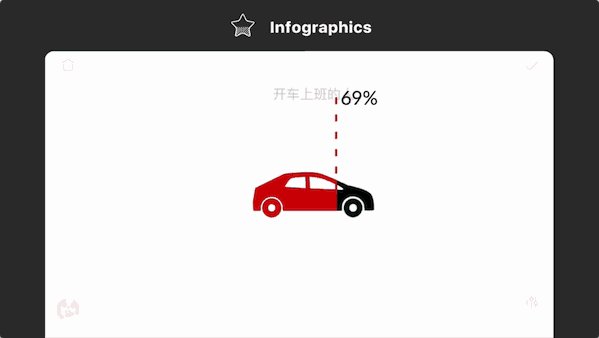
这里推荐一款APP:Chartistic
你可以用手机创建多种样式的图表。一拖一拽就可以完成。




同时支持自动配色,兼容透明PNG和PDF图像。或者是在线发送图表。动图展示:


5.拟物化的图表制作
目前,很多人对于传统的数据图表展示其实已经产生了审美疲劳,所以让图表变得有意思,或者说是有内涵,显得尤为重要。
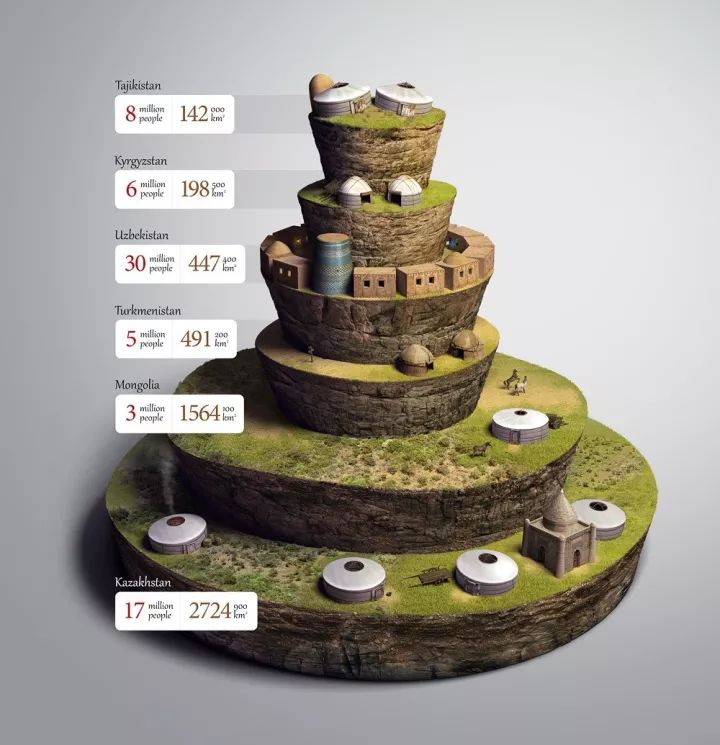
2012年,来自Dribbble上的Anton Egorov制作了一组数据图用于杂志插图,立刻引起了行业关注,他制作的信息图表是这样的:










相较于传统的数据图表,这种表达方式显得更加酷炫。而我们对于这种表达方式的构思,则来自于我们对图表内容的高度理解。
举一个简单的例子:
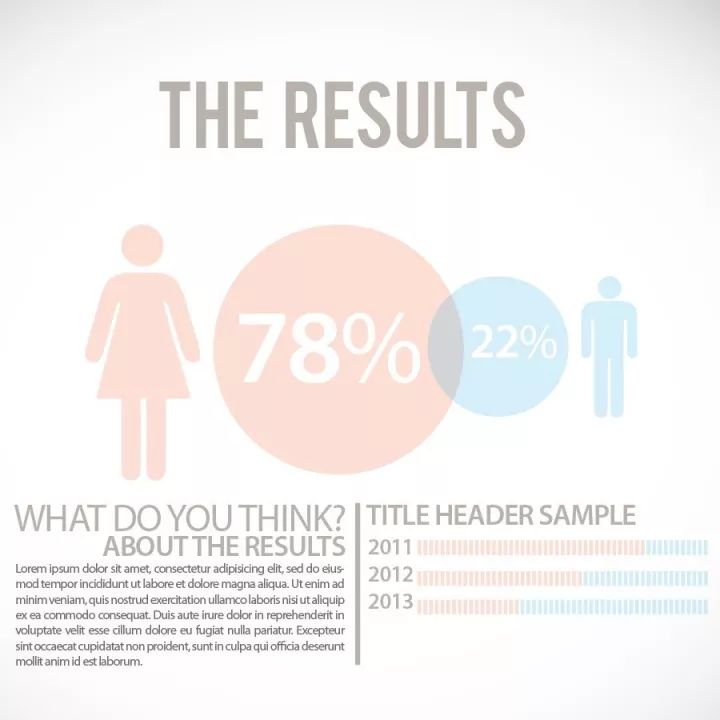
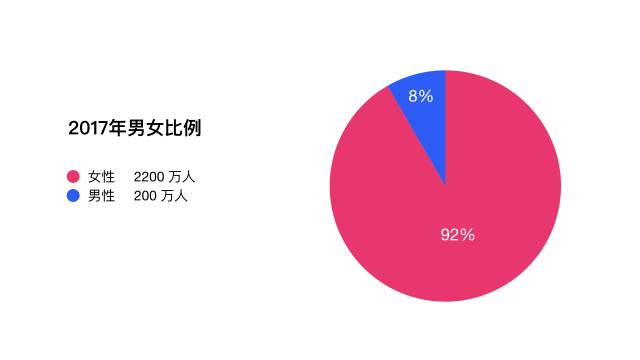
比如说,我们想要绘制一个表达男女比例构成的图表。初始图表你可以这样制作:

你可以利用图片与图形的填充,用拟物化的图标结合【图片填充】实现下图的感觉。

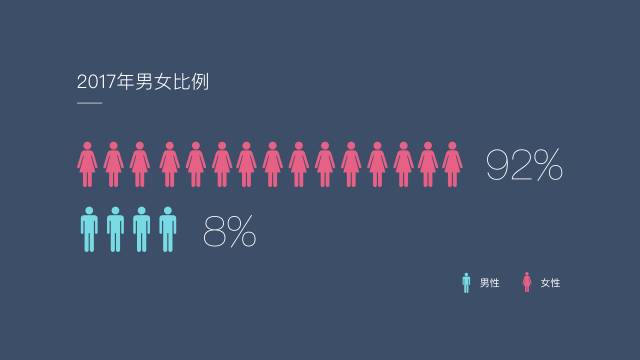
或者换一种思路,利用点线面的方式表现也是可以的。

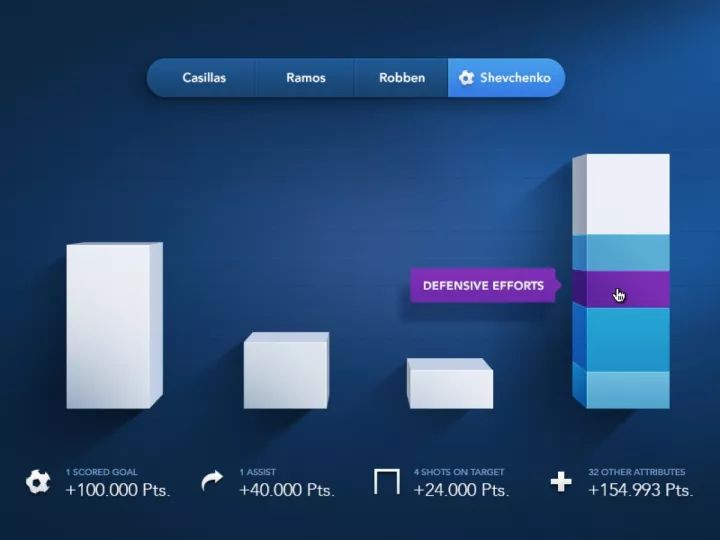
如果你对透视有了一些了解,你也可以绘制一个长阴影感觉的图表,或者是3D的感觉让图表更加酷炫。


而发散性的思维决定了你图表的细腻程度。你甚至可以这样表达,直接使用具象化的图片表达。

基于上述的思路,你一样可以制作出有逼格,有气质的数据化图表,比如下面的这些案例:







五、图表的绘制规范
虽然每张图表没有准确的图形或者是图像的界定,但是,一张图表是否易于用户去理解,或者说你的图表不能让用户阅读产生障碍。那么请你遵循下面的这些原则性要求:
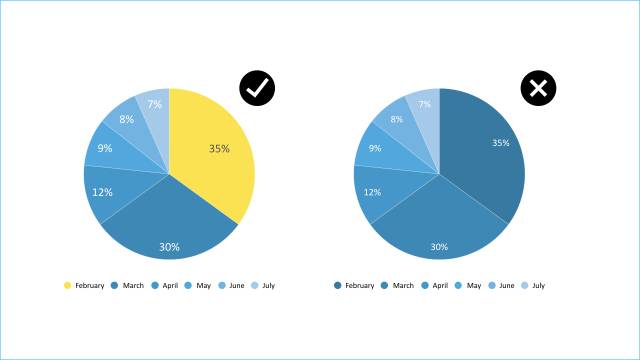
1.饼图使用原则
饼图的绘制要符合人眼的阅读习惯,请遵循两个原则:
- 沿着12点钟位置起,顺时针方向运动。
- 面积遵循从大到小排布。

2.曲线图使用原则
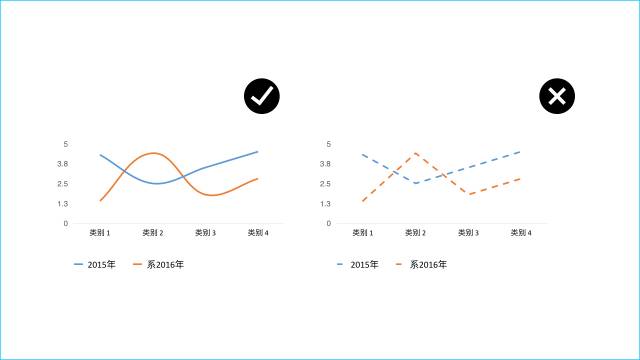
对比类的曲线图要遵循易于理解的原则,请遵循两个原则:
- 不要使用虚线作图,断线处会严重影响阅读体验。
- 不含关键数据连接点的曲线图,可建议使用流畅的曲线。

3.面积图使用原则
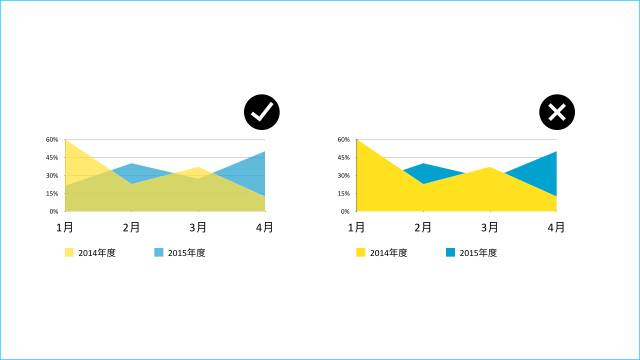
面积对比图表在制作时请遵循:
- 避免颜色过于相近,影响阅读体验。
- 避免使用100%填充色,影响后续趋势走向。

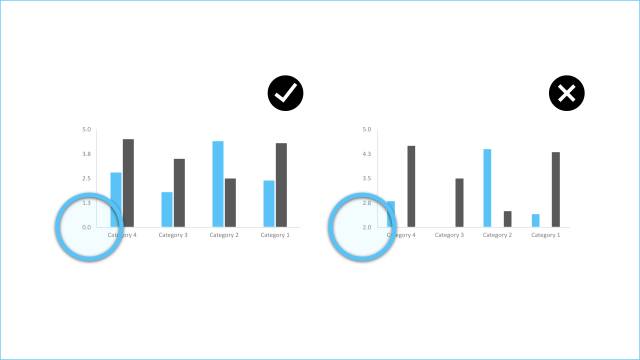
4.图例从0起始原则
图表的纵向坐标要坚持从0开始,可上下浮动,但不要擅自修改为其他数值。

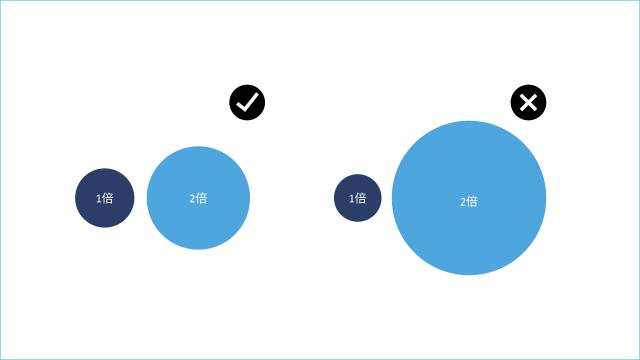
5.图形面积等比缩放
使用面积对比图时,需要1:2、1:3等比例说明对比现状时,切忌过于夸张化制图,要使用面积等比缩放,保持图标准确性。

6.强化色彩原则
对于不同图例中单项数据的说明,可以适当的强化色彩对比度,不要将色彩控制在较小的区间浮动。

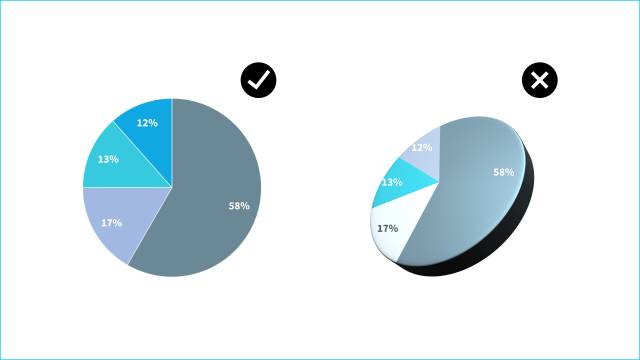
7.2D图表优先原则
虽然Keynote中提供了3D图表的展示,但是在对数据有严谨性要求的场景下,比如金融报表、市场数据等请使用2D图表展示。不要为了追求“假装很美”而选择3D图表。

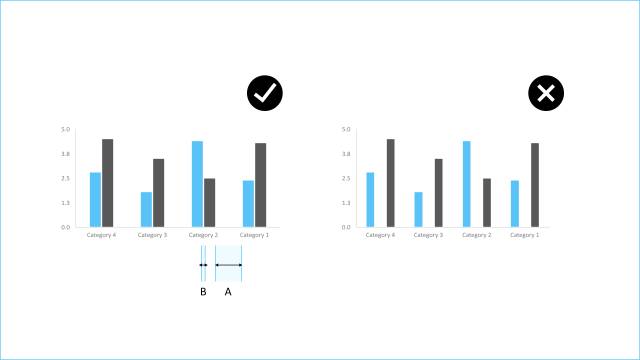
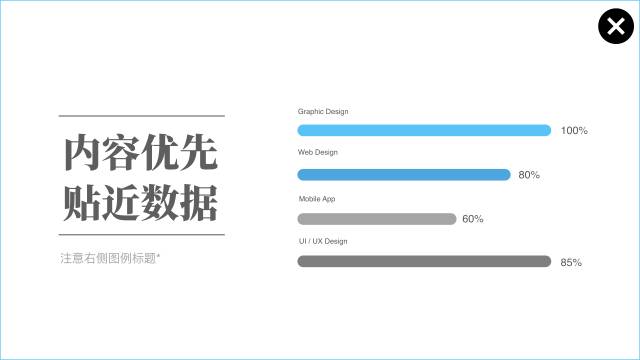
8.数据亲近原则
同一项图例中的不同类别数据对比,相距不可太远。
竖向柱状图多数据情况下,要维持A>B的数据展示。

横向柱状图,保持图例靠近数据展示。





















文章评论(0)